When buying real estate its all about location, location, location. Like real estate, dashboards or data visualizations are all about one thing – data, data, data. With that in mind here are some of my data visualization best practice design tips. Make your data visualization:
- Relative
- Interactive
- Simple
Make it Relative
Make sure that the data underlying your dashboard is up-to-date, accurate and that your selected KPIs, metrics and charts tell your intended story or current business challenges.
Data can be from this quarter, this week, this hour—whatever the right timeline is for your business. Stale data can lend to you thinking you’re making fact-based decisions, but the data is no longer representative of or relevant to your current situation.
Make it interactive
Your dashboard or data visualization has to be relevant to its intended audience. Dashboards need to start with an audience in mind. Who is the consumer of the dashboard? What are their information needs? What do they already know? What are their experiences and prejudices? As we design the dashboard, understanding the consumers of the dashboard will help us craft a product that they love to use.
A complicating factor is that most dashboards have multiple audiences. In fact, delivering the same dashboard across an entire organization has the potential benefit of getting everyone on the same page. However, a diverse audience is hard to serve well. Therefore, try to prioritize the audiences so conflicts can be more easily handled.
After figure out your intended audience, you need to choose the right KPIs, metrics and make it visually engaging – you’ve got everyone looking at the same page. But once they’re on the same page, viewers will have unique questions about what they see. Create your dashboard so that individual viewers can interact with it to get the answers they seek.
Keep it Simple
This one is critical. No Clutter! Resist the temptation to make your dashboard too ashy or over-designed, with gauge-like graphics and widgets. Any dashboard or data visualization should follow the Fibonacci Spiral principle. It is a pretty cool thing to use/apply to your dashboards. Use it wisely and when it works, it works really well. Not all visualizations have to fit the Fibonacci Spiral though. For more on the Fibonacci Spiral principle, please see these links:
· https://www.youtube.com/watch?v=yIf1cy0GxUM&feature=youtu.be&t=20m16s
· http://www.makeuseof.com/tag/golden-ratio-photography/
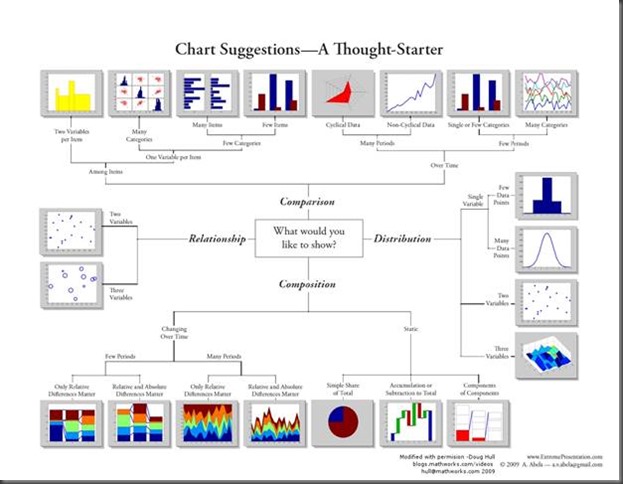
For simple and well thought out dashboard designs choose the right chart to tell your story. So how do you choose the right chart? While a few years ago Dr. Andrew Abela published a good Diagram helping to decide about which charts are a better fit for a given data and problem at hand (please click on image below to see it in full size).
Dr. Abela also published interesting thoughts about visualization taxonomies and recommended this 3 years old book by Dan Roam, who also published this Visual Thinking “Codex”. Juice Analytics converted Dr. Abela’s diagram to online Chart Chooser application, I suggest to review it when building your dashboard and selecting a chart to visualization your data.
Final Thoughts
Hope this helps you with your future dashboard and data visualization designs..